6 Steps for Structuring Internal Tooling Projects
Internal tooling projects often require multiple stakeholders of various functions within an organization. Here's a nifty guide on structuring internal tooling projects.

Why do you need structure?
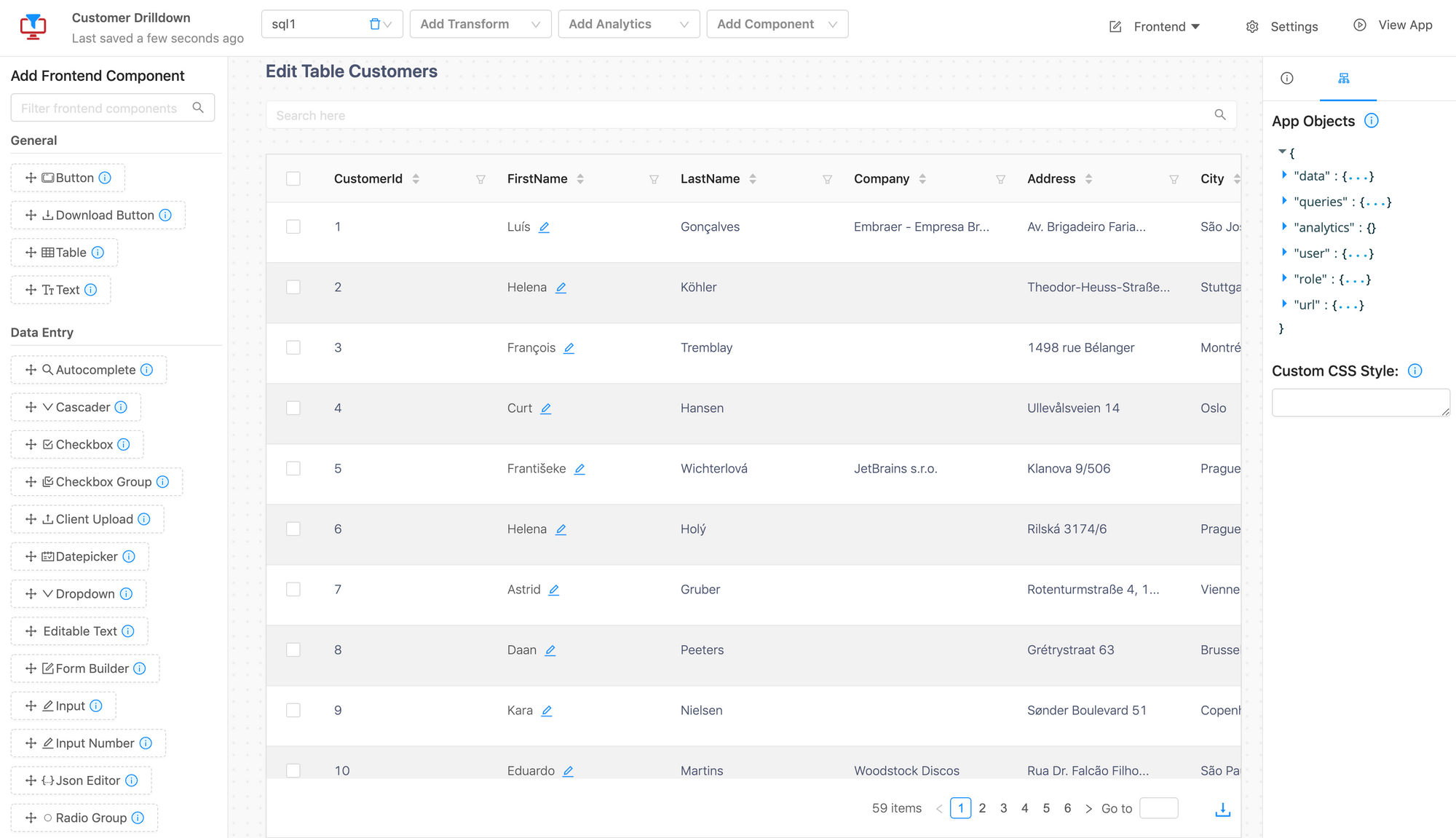
On the one hand, you have the business user which is often the end user of a tool. For example, in customer, a sample tool may be an editable table of records from a database with a search function.
On the other hand, the developer often builds the tool and needs to translate specifications into actionable design decisions--what data source do I use? What transforms, if any, are necessary? What frontend components should I use for guardrails against unwanted user behavior?
As a case study, imagine you're a customer support representative and you need to update user data that's not editable in an external user interface (e.g. billing address).
Here's one series of questions we've found to be helpful in translating high level business objectives into a series of instructions on how to construct internal tools.
1. What is the high level problem?
This enables you to define the current limitations of your internal process, so you're able to propose changes and reason about a formal process to automate this system.
The customer success team has direct access to the production database and accidentally dropped tables when updating customer records.
2. How do you accomplish this today?
This helps you describe the current flow of your manual process. By understanding how you do things today, you're able to clearly define what needs to be automated vs. where you need that human touch.
Every time I need to update a customer's data, I need to manually go and run a SQL query. I need to find the user, and then update their records. This is unsafe because I've accidentally dropped tables in production previously, and I need to have guard rails so this doesn't happen.
3. What is your ideal user interface like?
Given the high level problem, the ideal user interface ideation phase enables you to prototype the high level problem at hand.
I'd like to display customers in a table. I'd like to be able to search customers by first name. Then, when I select on a customer, I would like to be able to edit their details inline, and click a button to automatically update the database. I'd like to not have to write any SQL code so I don't accidentally drop tables.
With the answers to these first three questions, you're able to move on to structuring your internal tool.
4. What data connectors you'll need to use?
I need a SQL connection string. I'll need to be write two queries, one to load in the user data, and one to update the data source in a table.
5. What transforms you'll need?
I'll need to use a javascript transform to preprocess the user input and adding wildcard characters so that users can search the database
6. What frontend components do you need?
I'll need a search input, a table for displays and inline editing, and a button so that users can submit changes
By structuring internal tooling projects using these 6 steps, we've found organizations were able to reduce complex, fuzzy problems into clearly defined tasks.