Internal admin UIs, CRUD panels, and imperative vs. declarative syntax
CRUD panels are a simple way to enable data modification while preventing fiddling directly with production databases and Rest APIs. But why do they take so long to build up?
As your company grows, you're often unable to provide direct access to your production database anymore every time someone needs to make a change to data, for reasons concerning scalability, security, or maintainability.
However, when dealing with customer support tickets, content management issues, or user management, inevitably, you'll need to update internal data sources manually.
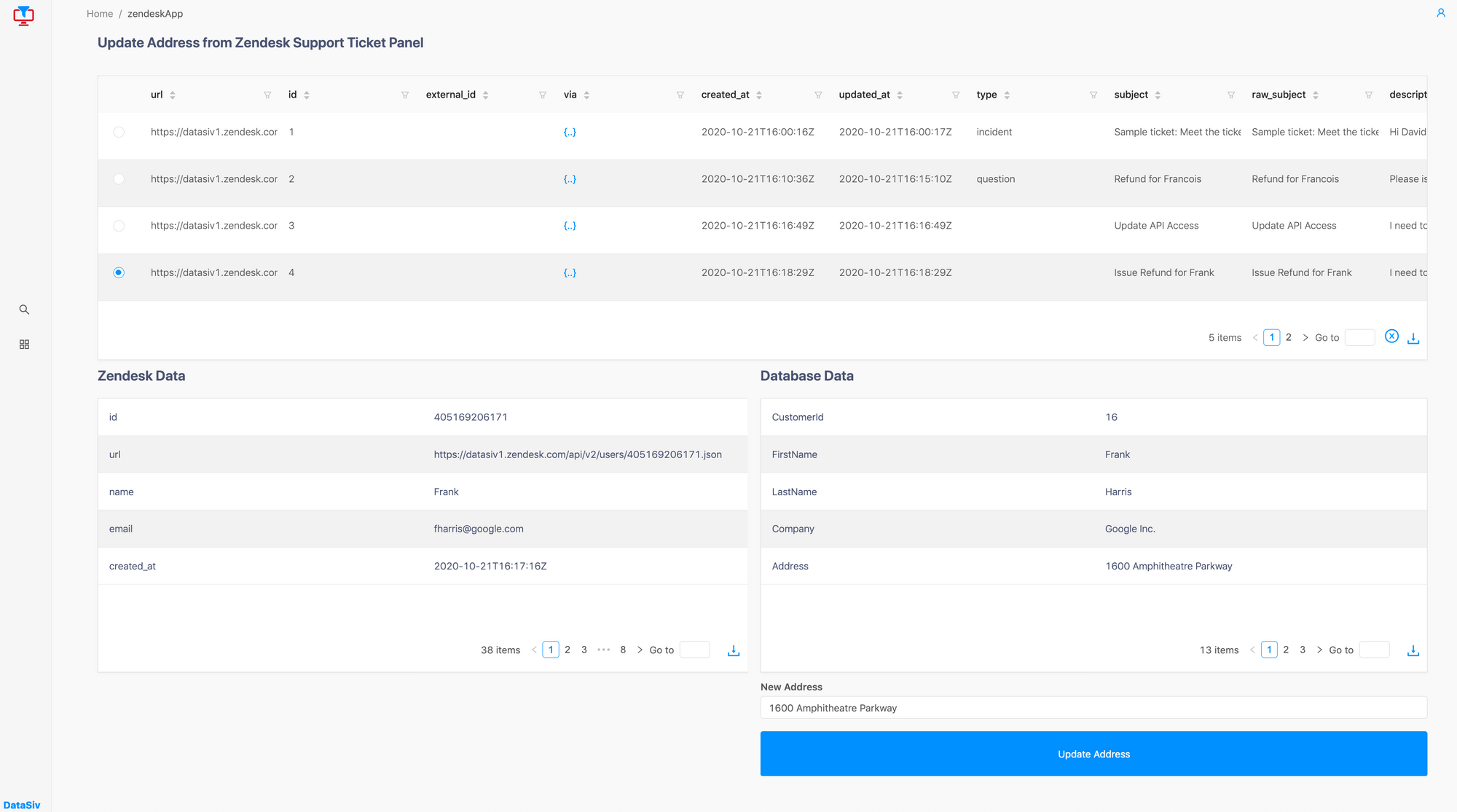
Enter the CRUD Panel.

Standing for CREATE, READ, UPDATE and DELETE, a CRUD panel makes it easy for you to enable write-backs while maintaining strict controls over privacy and security.
A natural first approach to building a CRUD panel would be to use an open source library such as https://github.com/marmelab/react-admin, which provides a great way for you to use UI components and connect to backend databases.
Typically, you'll use a frontend such as react-admin on top of your existing data source, whether it's a Rest API, GraphQL endpoint, or SQL database.
But why does it take so long to spin up CRUD Panels?
As documented in tutorials such as https://blog.logrocket.com/admin-panel-with-react/, you need to write a lot of custom code to get your frontend setup, in addition to hooking up your frontend components to your backend, authenticating your APIs, and gluing the system together.
The frontend alone could take thousands of lines of code!
Although conceptually speaking, most internal tools have similar building blocks (backend connectors, frontend components, some code to customize it), one reason why it may typically take a long time when building it from scratch is the level of abstraction on which you're operating.
When building tools from scratch, you operate on an imperative level--you have to specify how the data moves from one component to another. What happens when the button click is triggered, when a user types in a search form--all on the code level.
If you raise the level of abstraction, and operate on a declarative level--describing the logic of an internal tool without requiring to exactly specify how that translates into low level code, you might be able to save time.

This is where a low-code system such as https://www.datasiv.io may come in handy.
In the ideal implementation, low-code enables you to drag and drop frontend building blocks to remove the redundant, boilerplate code often necessary for custom frontends and operate on the structural level of an internal tool, while still maintainin flexibility to write the last 10% of code to glue your system together.
In this format, you cleanly separate out the imperative part of your code structure from the declarative part and you only spend time coding on the custom pieces particular to your internal frontend. Thus, you save all the time on hooking up connectors and frontend components on the imperative level, which is what takes up a lot of time building admin panels.